Getting started with Web Demo1 web site
This chapter describes how you can install and run the "Web Demo1" web site downloadable from developer.mywakes.com.
You can also test out "Live Web Demo1" by clicking here: 
In particular, this chapter covers the following:
Introduction to MyWakes Developer Web Demo1
In order to better understand the .NET DLL Interface to MyWakes WEB API you can download and run this "ready-to-use" Demo Web Site. This website is a fully functional and well documented example of the powerful and neatness of our platform.
Prerequisites for using the Demonstration web site
First of all you need to create a MyWakes account: you can do this at www.mywakes.com/anonymous/newuser.aspx page.
After that you have to ask for an Application ID (AppId) and for an Application Key (AppKey) simply filling the form at www.mywakes.com/contact.aspx.
The web site is brought to you along with the latest version of the MyWakesCalls.dll library that is placed in the /bin folder of the site.
The other requirements are that you have to download and Install Microsoft .NET Framework 3.5 with all service packs and updates and Microsoft Visual Studio 2008 or later.
Performing configuration tasks after opening the demo
Download and unzip the file called WebDemo1.zip into a folder.
Then open Microsoft Visual Studio go to File / Open / Web site... and select the folder containing the uncompressed web site.
When the project has opened take a look at Web.config file and change custom values.
Here you can find the row where you must specify your target framework. In our example we put a reference to Microsoft .NET Famework 4.0 but you can change this to fit your needs (remember it must be at least the version 3.5).
<compilation debug="false" targetframework="4.0" />
Another needed setting is that you find in <appsettings> section.
<appsettings>
<add key="httpSSL" value="true" />
<add key="AppId" value="YOUR_APPLICATION_ID" />
<add key="AppKey" value="YOUR_PRIVATE_KEY" />
<add key="CommandPage" value="COMMAND_URL_WITHOUT_PROTOCOL" />
<add key="MyWakesUser" value="MYWAKES_USERNAME" />
<add key="MyWakesPassword" value="MYWAKES_PASSWORD" />
...
</appsettings>
|
httpSSL (true or false)
|
sets if the MyWakesCalls library will use a secure connection or not to send and receive data with MyWakes platform
|
|
AppId
|
Register as a MyWakes Developer filling this form: http://www.mywakes.com/contact.aspx then you will receive your ApplicationID that has a format like xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx |
|
AppKey
|
After Filling the form in http://www.mywakes.com/contact.aspx you will receive also your personal 36 character long Application Key |
|
CommandPage
|
The URL that MyWakesCalls API will use to communicate with MyWakes platform. This Information will be send along with AppId and AppKey in the mail response. Without HTTP:// or HTTPS:// |
|
MyWakesUser
|
The Username you choose creating the MyWakes user account |
|
MyWakesPassword
|
The Password you choose creating the MyWakes user account |
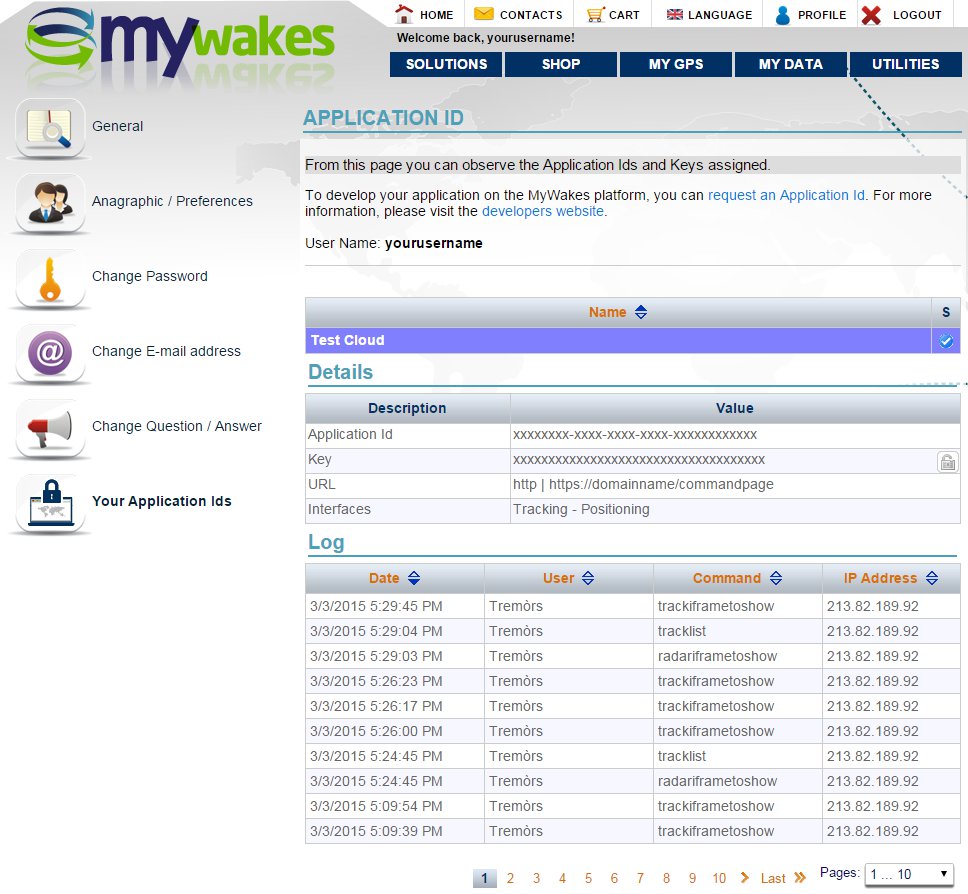
If you need to retrieve those information, such as AppId and AppKey, later you can login into MyWakes web site and go to Profile / Your Application Id.

If you want to publish you custom demo web site you can apply a simple form authentication in order to protect your information.
In web.config all you need to do is to uncomment this piece of code and set the Username and Password pairs that you want to enable:
<authentication mode="Forms" >
<forms loginurl="Login.aspx" >
<credentials passwordformat="Clear" >
<user name="User1" password="password1" />
<user name="User2" password="password2" />
</credentials>
</forms>
</authentication>
<authorization>
<deny users="?" />
</authorization>
As final option you may want to enable all anonymous users to see your default page: for example you can put here a description of your services and products. You can reach this purpose simply uncommenting those lines:
<location path="Default.aspx">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
This web site have also three themes that you can choose from and you can switch from one to another simply changing this line:
<pages theme="Blue" />
Running the demo
When you have finish to set up your demo you can execute it in Microsoft Visual Studio Environment and see what happens!
Feel free to contact our developer support at www.mywakes.com/contact.aspx.
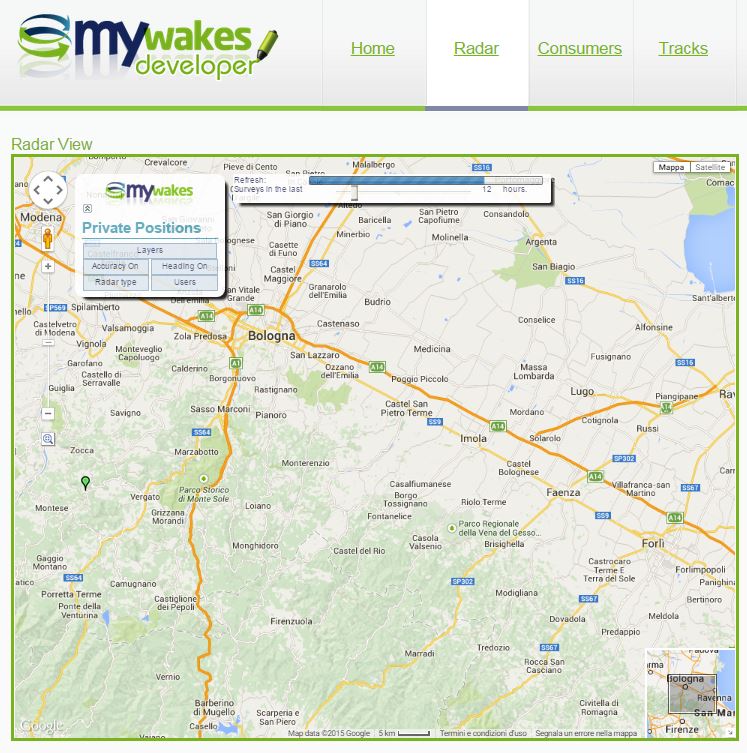
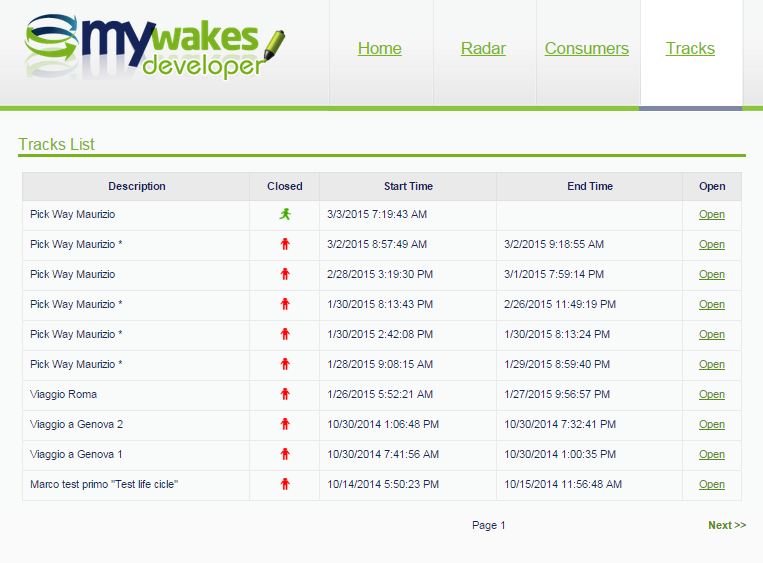
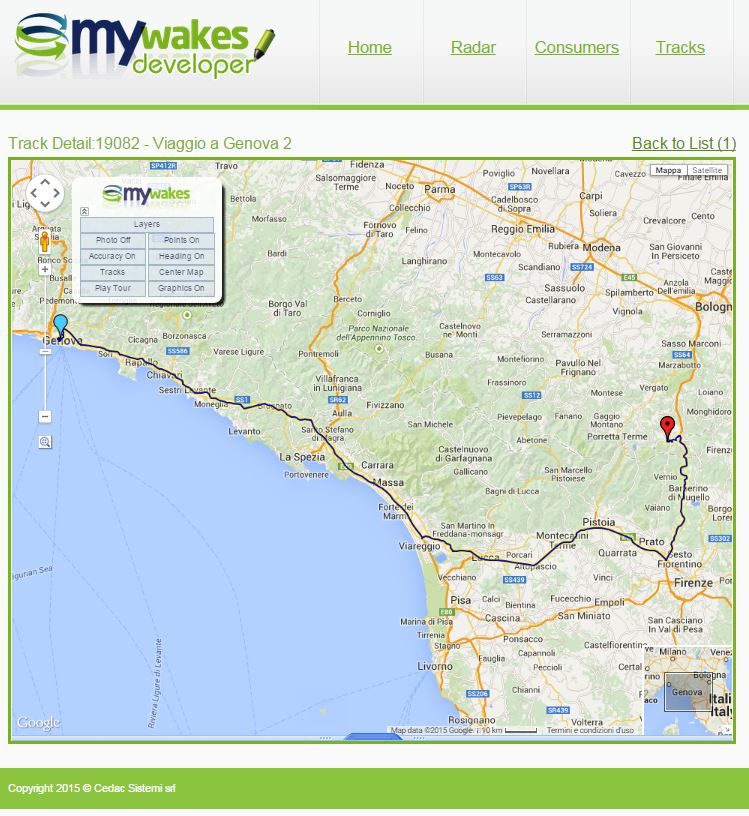
Screenshots